Are you tired of seeing that same old custom cursor on your computer screen? Perhaps it’s time for a change, a fresh start. Thankfully, removing a custom cursor is easier than you might think. In this guide, we will walk you through the simple steps to remove a custom cursor in English, allowing you to revert back to the default cursor or select a new one that better suits your style and preferences.
Custom cursors can be fun and unique, but they can also become tiresome after a while. Whether you want to streamline your computer experience or simply try something different, removing a custom cursor is a quick and straightforward process. By following our step-by-step instructions in English, you’ll be well on your way to restoring the default cursor or exploring the vast array of other options available. So, let’s dive in and learn how to bid farewell to that custom cursor and embrace a fresh look for your computer screen.
How to Remove Custom Cursor:
- Go to the “Cursor” section in your computer’s settings.
- Find the custom cursor theme you want to remove.
- Select the default cursor theme or another theme you prefer.
- Apply the changes and exit the settings.

Introduction:
In this informative article, we will guide you step by step on how to remove a custom cursor from your website. Custom cursors can be a fun and creative way to enhance the user experience, but there may be instances where you want to revert back to the default cursor. Whether you’re experiencing compatibility issues or simply want to make a design change, we’ve got you covered. Follow the instructions below to learn how to remove a custom cursor from your website.
Step 1: Identify the cursor style
The first step in removing a custom cursor from your website is to identify the specific cursor style you want to remove. Custom cursors are typically added using CSS, so you’ll need to locate the CSS code that sets the cursor style. This code can be found in your website’s CSS file or within the <style> tags of your HTML document. Look for CSS selectors that target specific elements and include the cursor property.
For example, if you have a custom cursor applied to all links on your website, the CSS code might look like this:
a {
cursor: url('custom-cursor.png'), auto;
}
Take note of the selector and the cursor style so that you can remove or modify it in the following steps.
Step 2: Remove or modify the cursor style
Once you have identified the cursor style you want to remove, you can proceed with removing or modifying it. If you want to completely remove the custom cursor and revert back to the default cursor, you can simply delete or comment out the CSS code that sets the cursor style.
Using the previous example, you would remove or comment out the following code:
a {
cursor: url('custom-cursor.png'), auto;
}
If you want to modify the cursor style instead of removing it completely, you can change the value of the cursor property to a different cursor style. There are various predefined cursor styles that you can use, such as default, pointer, crosshair, and more. For example, if you want to change the cursor to the default style, you can modify the code like this:
a {
cursor: default;
}
Make sure to save your changes and refresh your website to see the updated cursor style or the default cursor.
Step 3: Test and fine-tune
After removing or modifying the custom cursor style, it’s important to thoroughly test your website to ensure everything looks and functions as expected. Check different pages and elements that previously had the custom cursor applied to them. Make sure the cursor changes appropriately when hovering over links, buttons, or any other interactive elements.
If you encounter any issues or inconsistencies, double-check your CSS code and make any necessary adjustments. You may also want to consider using browser developer tools to inspect elements and verify that the cursor style has been successfully removed or modified.
By following these steps, you should now be able to remove a custom cursor from your website. Remember to save your changes and test thoroughly to ensure a seamless user experience.
Frequently Asked Questions
Here are some common questions about how to remove a custom cursor:
Question 1: How can I remove a custom cursor from my website?
To remove a custom cursor from your website, you need to modify the CSS code for the element that is using the custom cursor. Look for the CSS property “cursor” and set it to “auto”. This will revert the cursor back to the default browser cursor. If the custom cursor is being applied using JavaScript, you will need to find the relevant code and modify it accordingly.
If you are using a CSS framework or a content management system, there may be specific instructions or settings for removing custom cursors. Refer to the documentation or support resources for your chosen platform for more guidance.
Question 2: I don’t have access to the website’s code. How can I remove a custom cursor?
If you don’t have access to the code of the website, removing a custom cursor might be more challenging. In this case, you can try disabling any browser extensions or add-ons that could be responsible for applying the custom cursor. Sometimes, these extensions have options to disable or override custom cursors on websites.
If disabling extensions doesn’t help, you can also try using a different web browser. Custom cursors are often specific to certain browsers or browser versions, so switching to a different browser might display the default cursor instead of the custom one.
Question 3: The custom cursor is still showing even after I made changes. What should I do?
If the custom cursor is still showing on your website after making changes to the code or disabling extensions, it’s possible that the custom cursor is being cached by your browser. Clearing your browser’s cache can help resolve this issue. Refer to your browser’s settings or preferences menu to find the option to clear cache and then reload the website.
If clearing the cache doesn’t work, try opening the website in an incognito or private browsing window. This will load the website without using any previously cached data, potentially resolving the issue with the custom cursor.
Question 4: Can I remove a custom cursor on a specific element, but keep it on others?
Yes, it is possible to remove a custom cursor on a specific element while keeping it on others. To do this, you need to target the specific element in your CSS code and override the custom cursor property with a different value. For example, you can set the cursor property to “auto” or “default” for the element you want to remove the custom cursor from.
Make sure to use a CSS selector that uniquely identifies the element you want to modify. If necessary, you can use more specific selectors to ensure that only the desired element is affected by the CSS changes.
Question 5: Can I remove a custom cursor only on mobile devices?
Yes, it is possible to remove a custom cursor only on mobile devices by using media queries in your CSS code. Media queries allow you to apply specific styles based on the characteristics of the device or browser viewing the website. You can use a media query targeting mobile devices and override the custom cursor property with a different value, such as “auto” or “default”.
Keep in mind that the effectiveness of this approach may vary depending on the specific mobile device and browser being used. It’s recommended to test your changes on multiple devices and browsers to ensure the desired behavior is achieved.
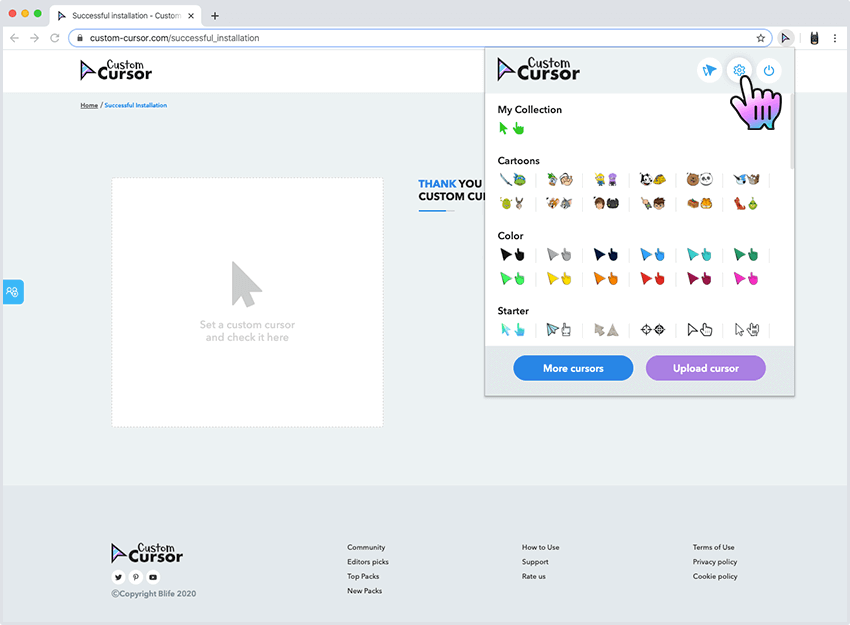
How to Install and Uninstall Custom Cursor on Windows 11
In conclusion, removing a custom cursor from your computer is a relatively simple process that can enhance your overall user experience. By following the steps outlined in this article, you can easily revert back to the default cursor or select a different one that suits your preferences. Remember, it is important to exercise caution when downloading and installing custom cursors from third-party sources, as they may contain malicious software. Taking the time to properly uninstall and remove custom cursors can help maintain the performance and security of your system.
Additionally, it is worth noting that custom cursors can be a fun and creative way to personalize your computer. With a wide array of options available online, you can find a cursor that reflects your personality or interests. However, it is essential to be mindful of the potential risks associated with downloading and installing these cursors. Always ensure that you are obtaining them from trustworthy sources and consider using antivirus software to scan any files before installation. By striking the right balance between personalization and security, you can enjoy a seamless and safe computing experience.